The Idea of the game is to have multiple object on the work area that can be combined and so to do this we need to keep a list of the objects currently in play.
As you might expect, this is done using another array.
Though an array is a list of objects, these are used one at a time, referenced by the array index value and so I prefer to name the array so that the code reads in way that shows we are talking about a single object.
The array will be called workObject[], so that in the code we will access an object using workObject[ index ]. This is purely symantics, but I feel it makes the code more like English so reads better.
Since we don't know how many objects will be used at any one time, initially we will assign an arbitrary value as a maximum. If at a later time we decide we need more, we can change this.
As with other values we might want to change, a constant is defined at the start of the program
#constant MAX_WORKOBJECTS 100
Since we will need to store multiple values for each of these objects, such as the object value and the sprite used for the image, the array will use a User Defined Type (UDT) for it's contents.
This is again defined at the start of the program, after the definitions for the panel (which are a permanent part of the program) and before the set up for the finger sprite and test icon (which are not).
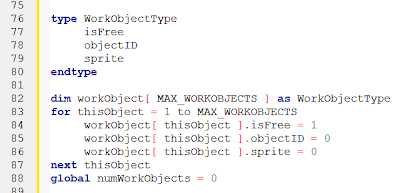
type WorkObjectType
isFree
objectID
sprite
endtype
Now we dim the array using the constant as the size, and specifying the UDT definition to show the content type.
dim workObject[ MAX_WORKOBJECTS ] as WorkObjectType
It's a good idea when creating an array to perform a loop, counting through the array, setting the initial values for all the fields.
for thisObject = 1 to MAX_WORKOBJECTS
workObject[ thisObject ].isFree = 1
workObject[ thisObject ].objectID = 0
workObject[ thisObject ].sprite = 0
next thisObject
global numWorkObjects = 0
This sets the initial value to zero as we initially have no objects in the list.
While we can just use the array as is, to keep the program tidy and save on duplication, we are going to have a couple of functions to check index values to prevent errors in the future. As always, these go after the do/loop part of the program.
The first one simply returns the index of the top object in play.
function TopWorkObject()
endfunction numWorkObjects
The next one is a validation routine, which checks to see if an array reference is valid.
function WorkObjectValid( thisObject )
thisBool = ( thisObject > 0 and thisObject <= TopWorkObject() )
endfunction thisBool
This uses a particular style of programming called Boolean Algebra, which is slightly more efficient than using and if/else/endif loop but works along similar lines.
The condition - the bit which would normally go after the if statement - is put in brackets, and is passed to a variable in the normal way using = .
This is evaluated in the same way as an it would be in an if statement, but the result will either be true - which returns a 1, or false - which returns a 0.
So if the value passed to the function is greater than 1 and less than or equal to the top work object (ie the value in numWorkObjects), then the variable thisBool receives a 1, otherwise it receives a 0.
The endfunction returns this boolean value (hence the name thisBool) back to the instruction which called it.
if WorkObjectValid( myObject )
{ instructions to perform if object is valid }
endif
I like to keep my code easy to read.


No comments:
Post a Comment